Omni Support
Adding Links
Learn how to insert links to other pages on your websites.
A hyper link is an item, such as a word, phrase or button, that allows you to jump to another page or section on a page.
Adding Links

You can add links to a page that link to another webpage or to a file (such as a PDF) in your Omni CMS webpage, or to an external site.
To add a link:
The best practice for adding a link to a page or file is to add the page by using the file browser, rather than pasting in the URL. This helps the dependency manager keeps track of your link and keep it from breaking if the page is moved or renamed.

- In edit mode, select the text or image for the link.
- On the toolbar, click the "Insert/Edit Link" tool (
 ).
).
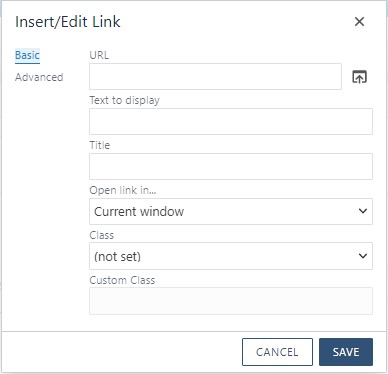
- In the "Insert Link" box, enter the URL you want to link to into the "URL" field.
- To link to a page in your Omni CMS site, click the "Browse" icon to the right of the field. From the file chooser, pick the page you want to link to. You can navigate through the folders by using the breadcrumbs at the top, and you can also filter pages by name or by tag. Click "Insert."
- To link to an external web page, copy/paste the address into the field.
- In the "Title" field, enter the name of the page you're linking to - this is the text that appears when someone hovers over the link. It is also used by screen readers and is important to meet accessibility compliance standards.
- Click "OK" to add the link to your editable region.
We recommend setting "Open link in..." to "New Window" so the user doesn't lose their current spot on the webpage.
Note: You won't be able to open a link that uses a dependcy tag while in the edit mode. To test the link, make sure you save the page first.
Anchors
Note: Anchors will not show as working unless you are viewing the published page.
Adding Anchors
- Open the editable region where you want to insert the anchor.
- Place your cursor in the content where you want the anchor to be. Alternatively, select an image on the page, or highlight text.
- In the toolbar, click the Anchor button (
 ).
).
Enter a name for your anchor. Do not use spaces, and you don't need to add the # character before the name. - Click OK. Your anchor has now been created, and you should see an anchor icon in the text (this will not appear on the live page).
- Save and publish the page.
Linking to Anchors
- Open the editable region where you want to insert the link.
- Highlight the text you want to turn into a link.
- In the toolbar, click the Insert/Edit Link button (
 ).
). - If any anchors exist on this page, the "Anchors" dropdown will be available. Select the anchor you want to link to if you want to link to an anchor on this page.
- If you want to link to an anchor on another page, use the file finder for the "URL" field to choose the page to link to. Then, after the dependency tag or URL, type in a # and the anchor name (e.g. f:45354}}#anchorname).
- Configure any other link options and click OK. The link has now been added to to the page.
- Save and publish the page.